<div class="separator" style="clear: both; text-align: center;">
</div><div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
<a href="http://www.tvrosul.com/" target="_blank"><img border="0" height="523" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQ3h1mApLYXN7DJ9HDD9ar6A_9wo1ZoxggiDhx0MTrvN8Q0b6L5ms_AQhyphenhyphenNznN5PzAJz-vzcawcqaQ60v4aPhIm4ZxlyWxsGlX47xMwvIbVxKB7GJrnTcO8VqbapUTuRI5rKq7fgCd964/s640/html+bbb.bmp" width="640" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: left;">
</div>
html box redes sociais
<a href="http://feedburner.google.com/fb/a/mailverify?uri=tvrosul" style="position: fixed; right: 2px; top: 100px;" target="_blank">
<img heigth="48" src="http://dl.dropbox.com/u/14526983/feed.png" title="Assinar Feed" border="0" width="48" /></a><a href="https://twitter.com/#%21/tvrosul" style="position: fixed; right: 2px; top: 150px;" target="_blank">
<img heigth="48" src="http://dl.dropbox.com/u/14526983/twitter.png" title="Siga-nos" border="0" width="48" /></a>
<a href="http://www.youtube.com/user/tvrosul" style="position: fixed; right: 2px; top: 200px;" target="_blank">
<img heigth="48" src="http://dl.dropbox.com/u/14526983/youtube.png" title="Youtube" border="0" width="48" /></a>
<a href="http://www.blogger.com/LINK%20AQUI%20DO%20ORKURT" style="position: fixed; right: 2px; top: 250px;" target="_blank">
<img heigth="48" src="http://dl.dropbox.com/u/14526983/orkut.gif" title="Orkut" border="0" width="48" /></a>
TERMINA AQUI
Existem várias formas de se colocar um slide – apresentação de imagens – no seu blog. Uma delas foi descrita no post Como colocar imagens do Flickr no Blogger, mas o Blogger oferece ainda as opções de inserir imagens do Picasa e do Photobucket.
Você pode colocar uma apresentação de slides através de palavras-chave ou inserir imagens que estão guardadas no seu computador. Vou explicar cada uma.
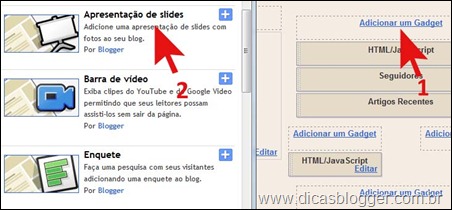
A primeira coisa a ser feita é acessar o painel do Blogger>layout>elementos de página>adicionar gadget (1). Procure pelo gadget “apresentação de slides (2)”
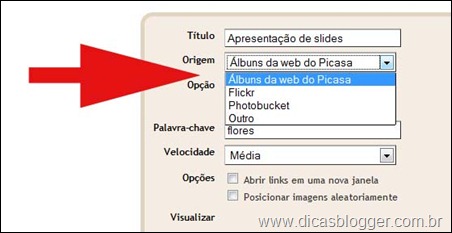
Clicando em “origem”, encontraremos os serviços que poderão ser utilizados para o slide
Para colocar uma apresentação de imagens usando palavras-chave, escolha um dos serviços disponíveis (Picasa, Flickr ou Photobucket) e, em “palavra-chave,” escreva o que você quer exibir em seu slide. Neste exemplo, usei “flores,carro, música”

Configure a velocidade de apresentação do slide (lenta,média ou rápida), se a imagem vai abrir em nova janela e se o posicinamento deles deve ser aleatório. Visualize e salve.
Para colocar imagens do seu computador (fotos pessoais e/ou imagens salvas na internet) é preciso possuir uma conta no Picasa, Flickr ou Photobucket e fazer o upload (envio) das imagens. Vou usar como exemplo o serviço Picasa, que é integrado à conta Google. Acesse http://picasaweb.google.com/ e faça o login com seus dados do Blogger.
Caso você já saiba usar o Picasa, pode pular esta etapa do tutorial.
Clique em “fazer upload” para enviar as fotos e, depois, clique em criar novo álbum
 Abrirá uma nova janela. Procure por uma imagem e repita o procedimento mais 4 vezes. Clique em “iniciar upload” para armazenar as imagens. Você pode enviar até 5 imagens por vez, porém pode armazenar quantas imagens quiser em cada álbum.
Abrirá uma nova janela. Procure por uma imagem e repita o procedimento mais 4 vezes. Clique em “iniciar upload” para armazenar as imagens. Você pode enviar até 5 imagens por vez, porém pode armazenar quantas imagens quiser em cada álbum.
Agora volte no painel do Blogger >layout>elementos de página>adicionar gadget>apresentação de slides. Em “origem”, escolha “Álbuns da web do Picasa.

Em “opção”, marque “álbum”. Em “nome de usuário” coloque seu nome de usuário. Escolha um dos álbuns que você criou, a velocidade de apresentação e as demais opções e salve. Depois você pode mover o gadget para onde achar que ele ficará mais bonito :)
O processo é praticamente o mesmo para o Flickr e para o Photobucket. Boa diversão ;)